iSpy WebGL
 |
How to use the event display
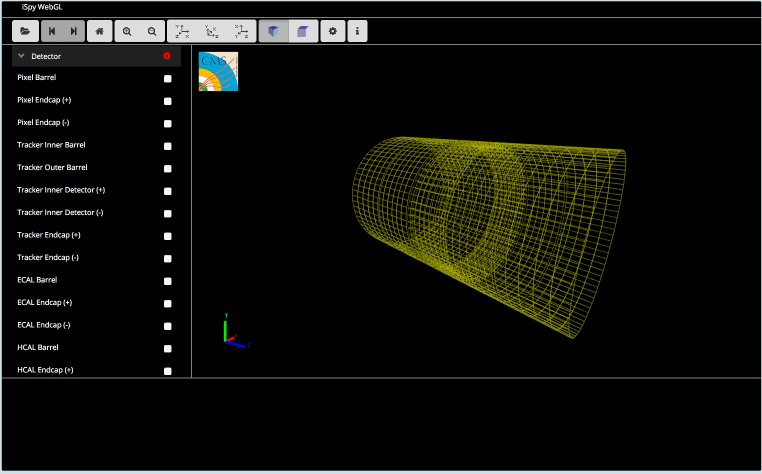
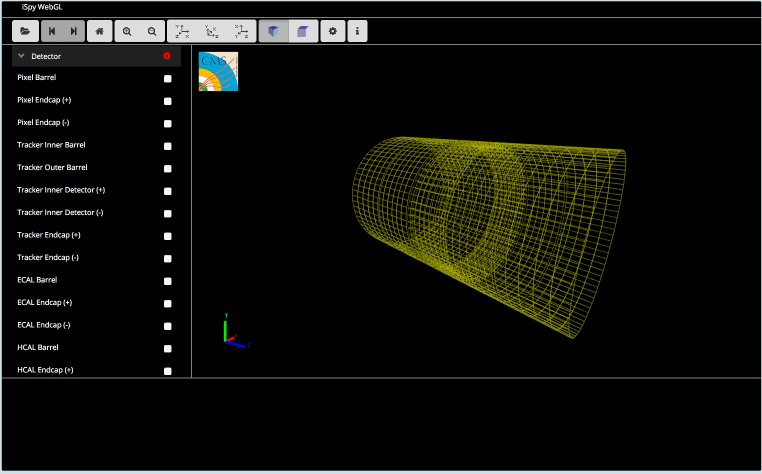
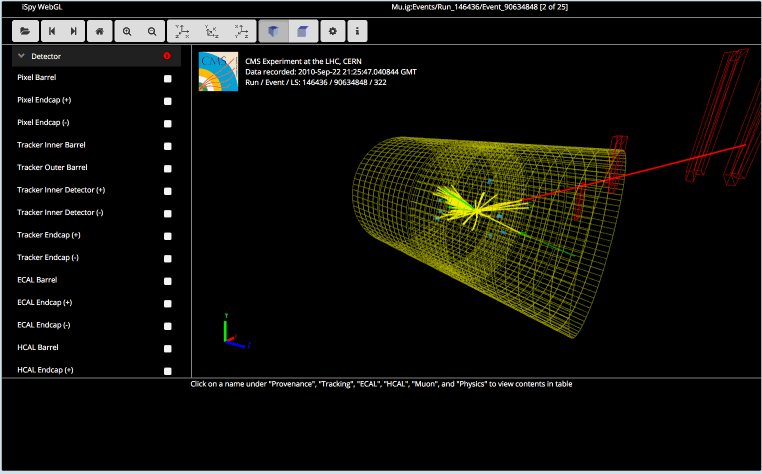
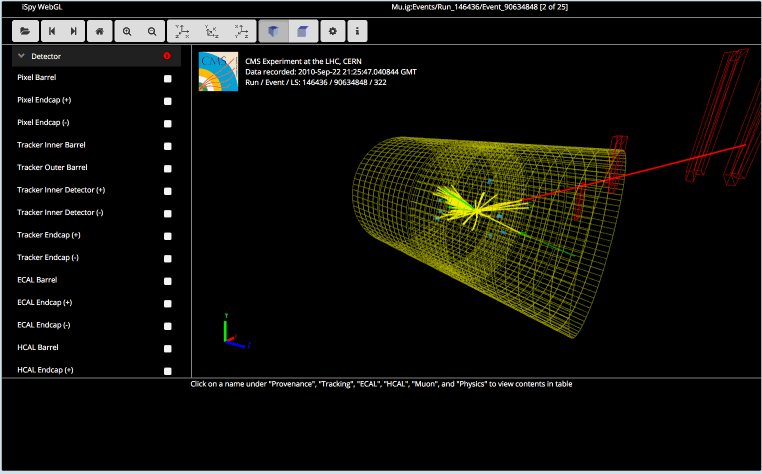
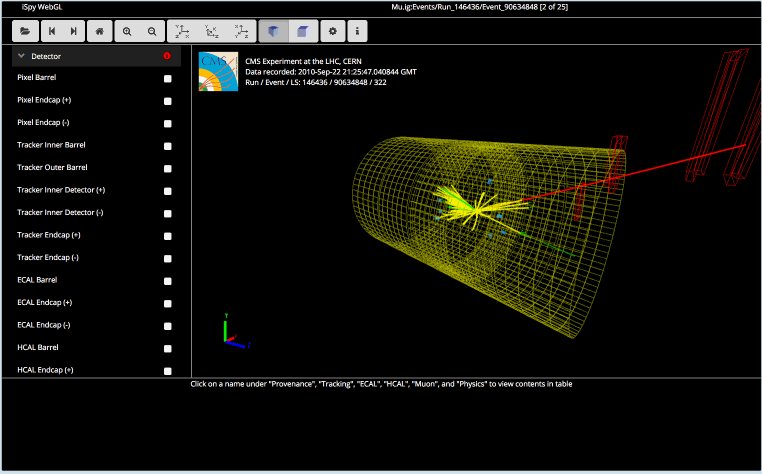
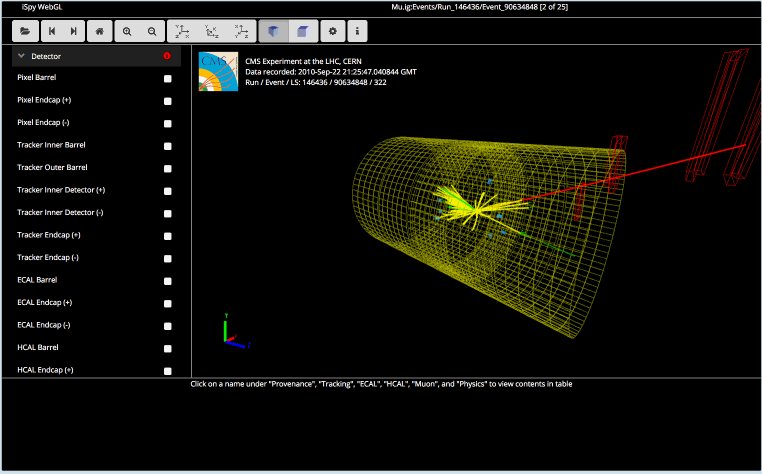
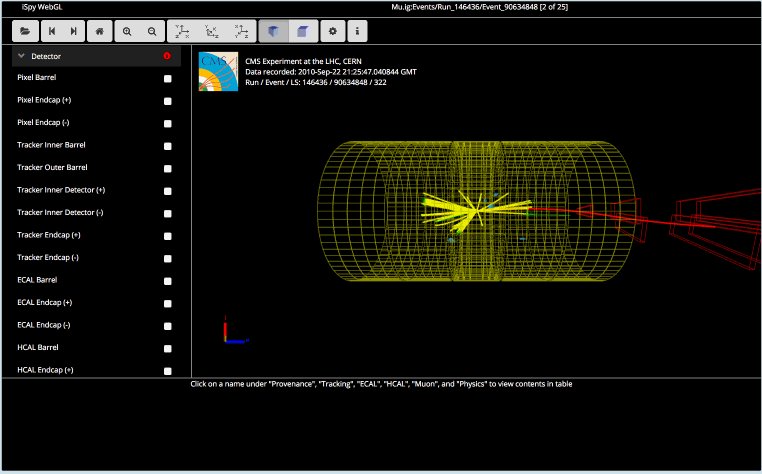
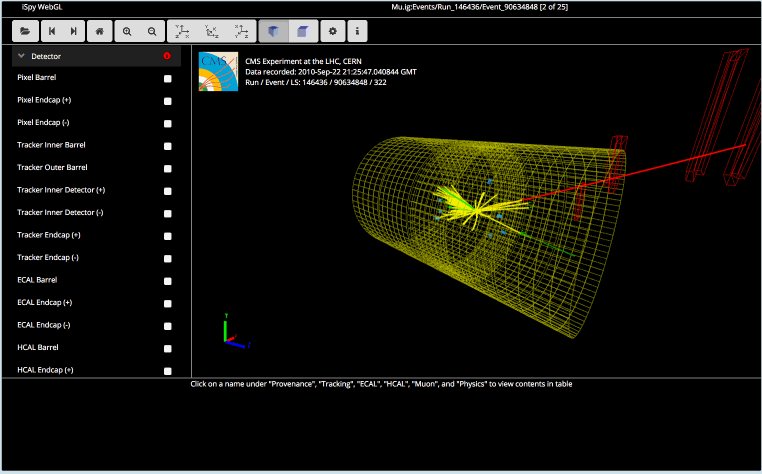
The CMS event display (called iSpy) can be used to visualise in your browser collision data recorded by the CMS detector. Files of a custom type called .ig can be opened using iSpy. Each .ig file is in fact a collection containing numerous individual collision events.
This guide will take you through some of the basic functionality of the event display.
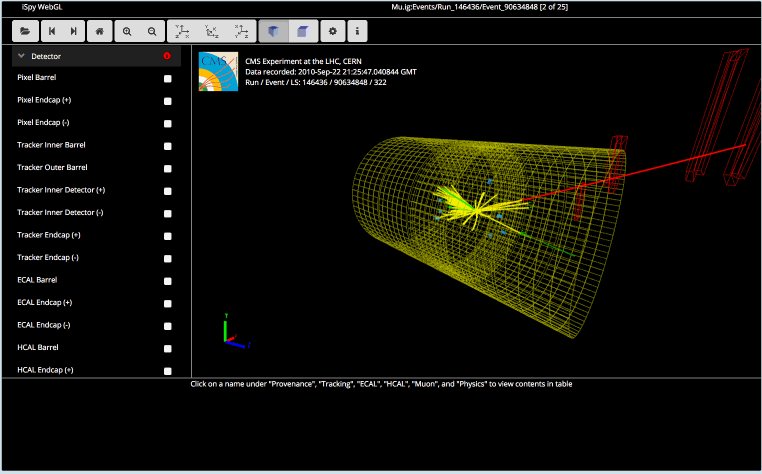
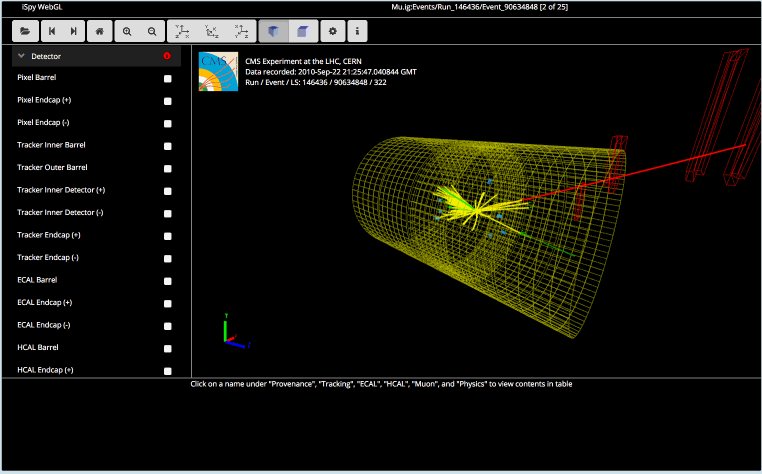
Top-row buttons
Each button comes with a tool-tip: hover over the button to know its functionality.
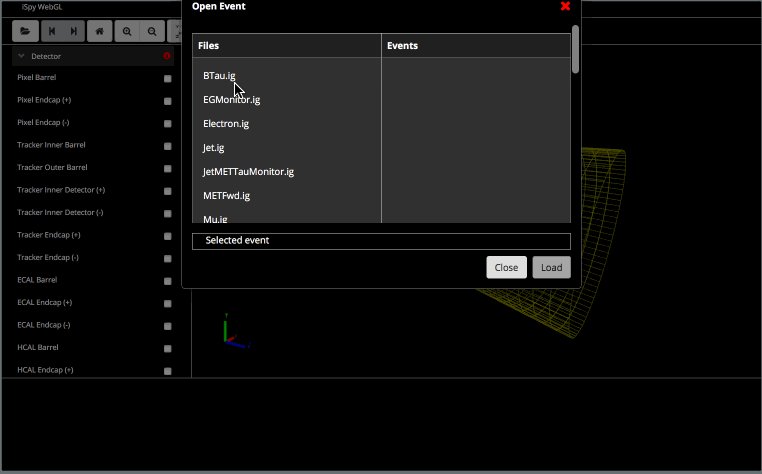
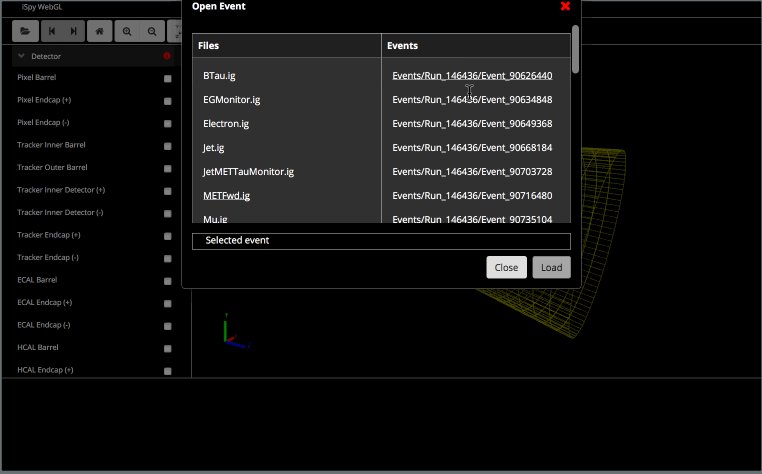
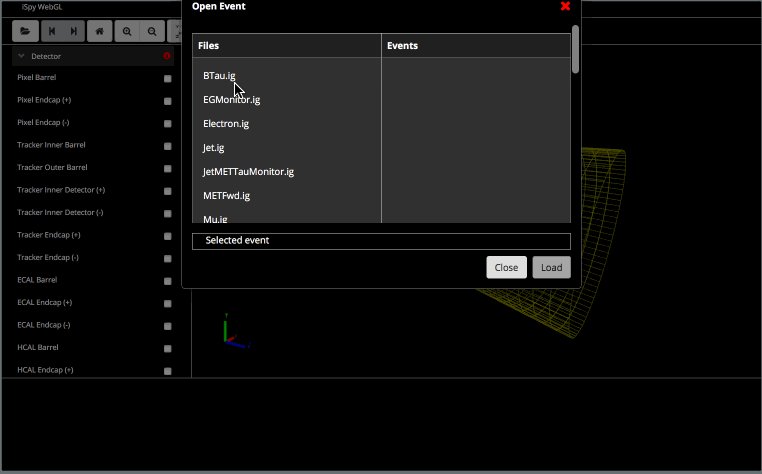
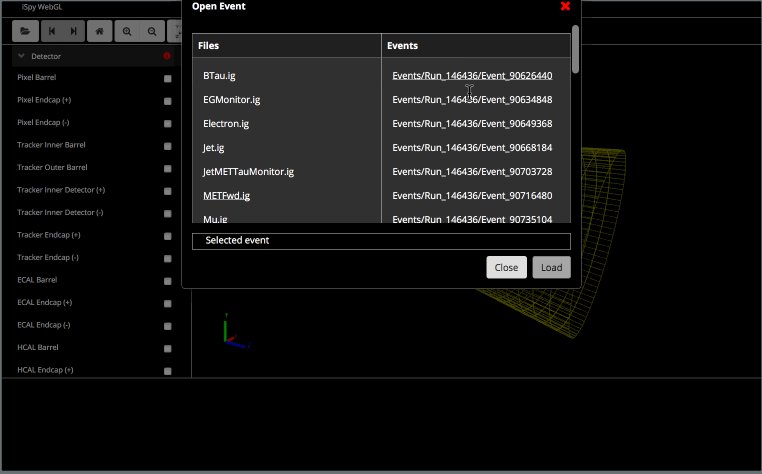
Open .ig files from the server.


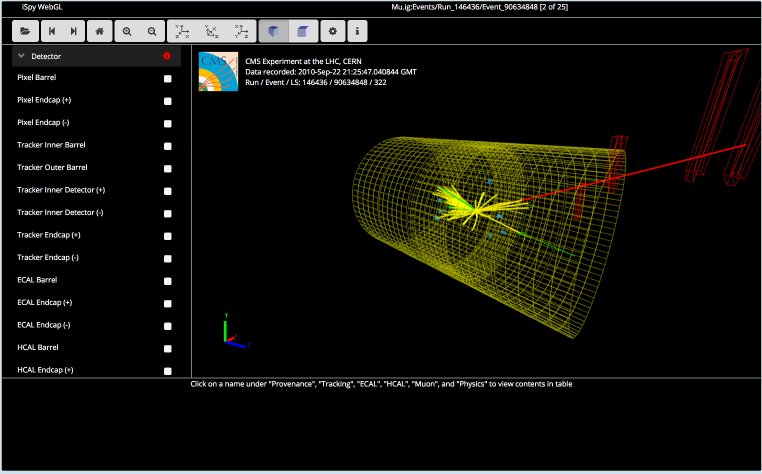
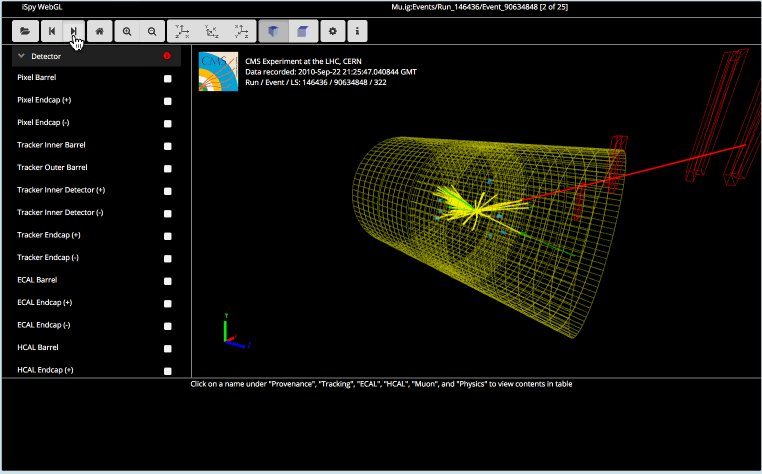
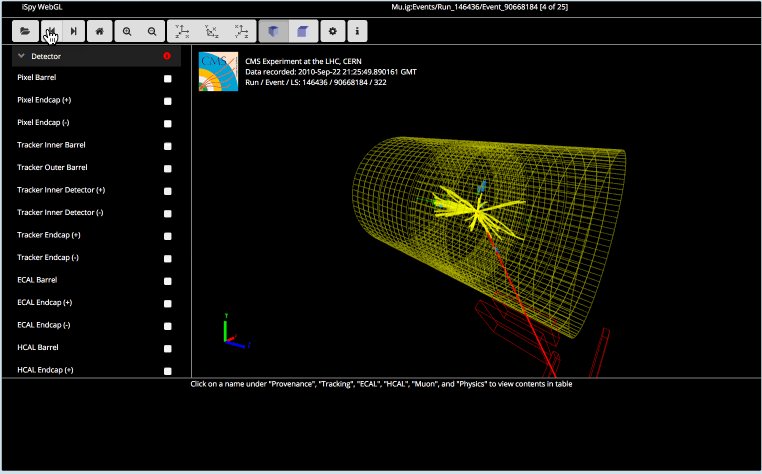
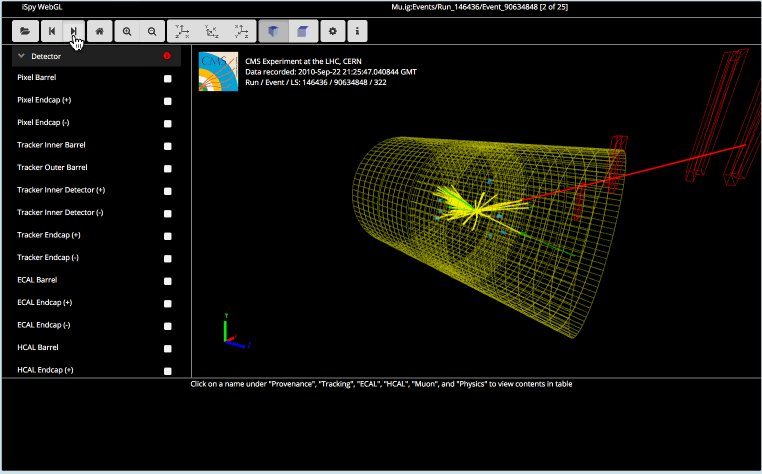
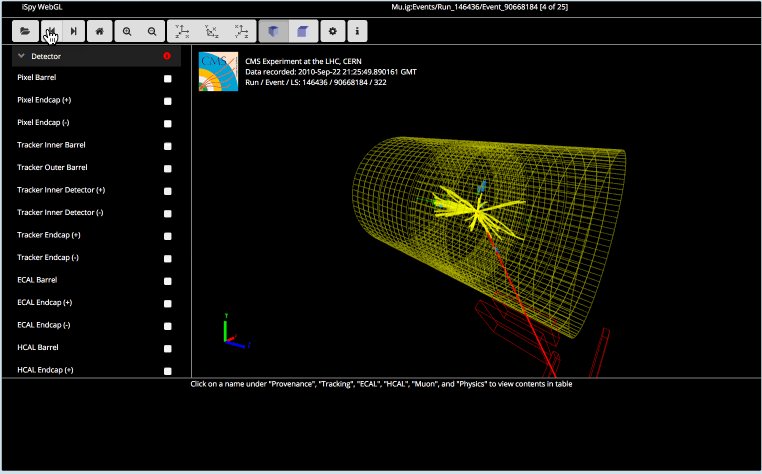
and Navigate to previous and next
events in the .ig file you loaded.


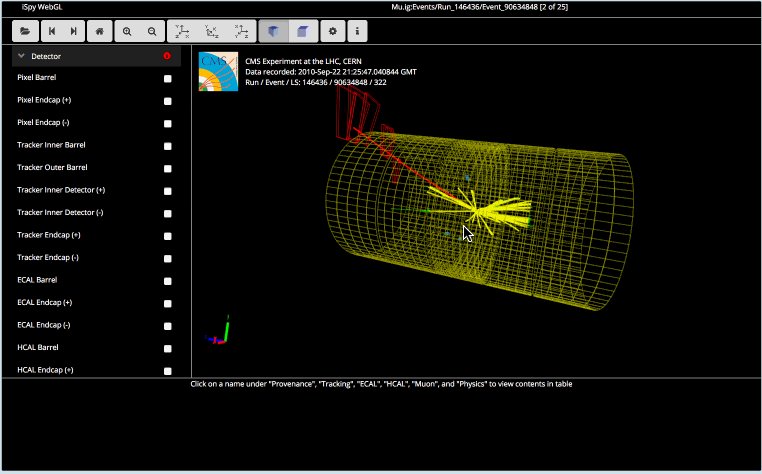
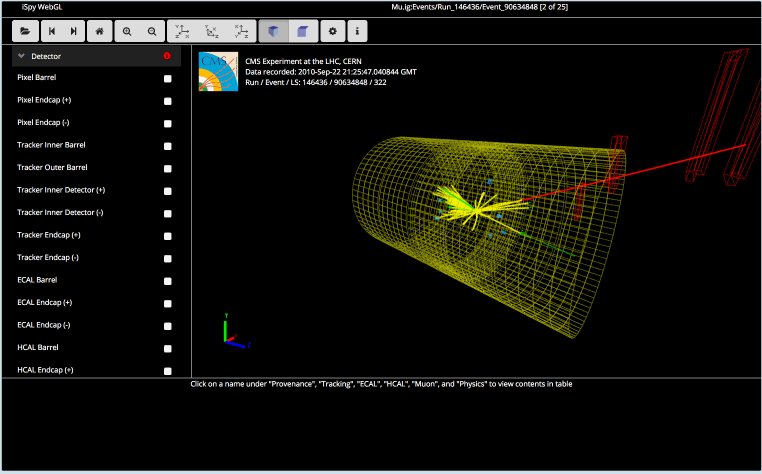
Returns the event display to its initial orientation. / Zoom in/out.


 ,
,  and
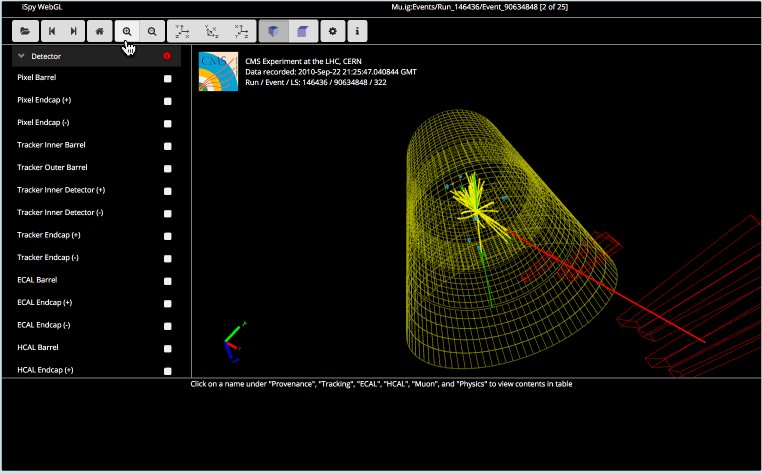
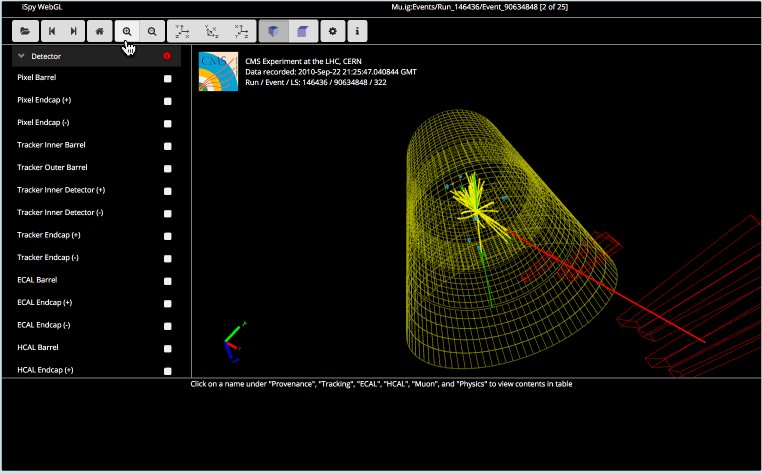
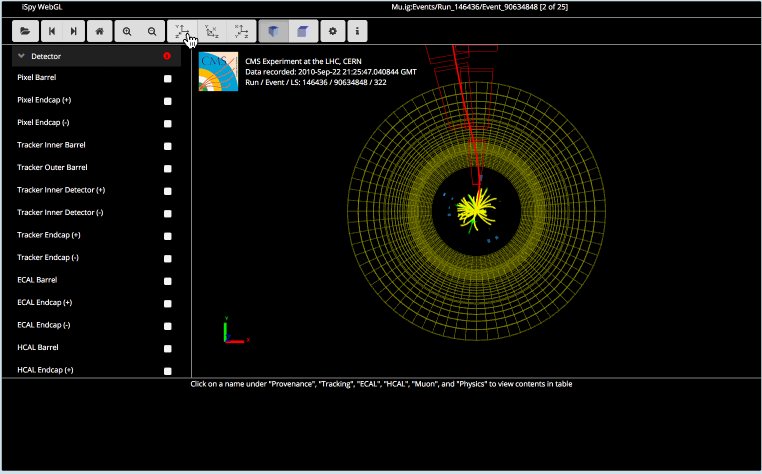
and  View the collision event
along
one of three axes.
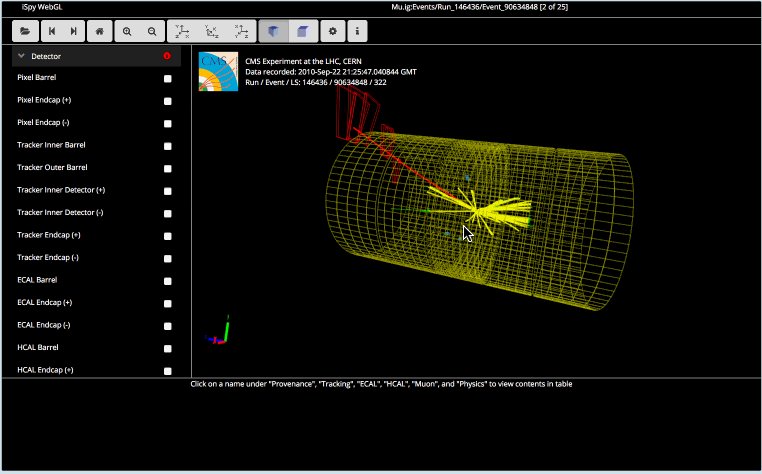
View the collision event
along
one of three axes.
 and
and
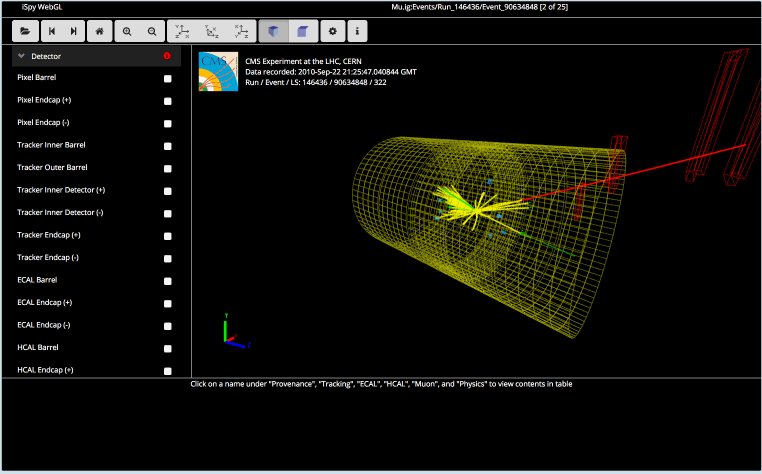
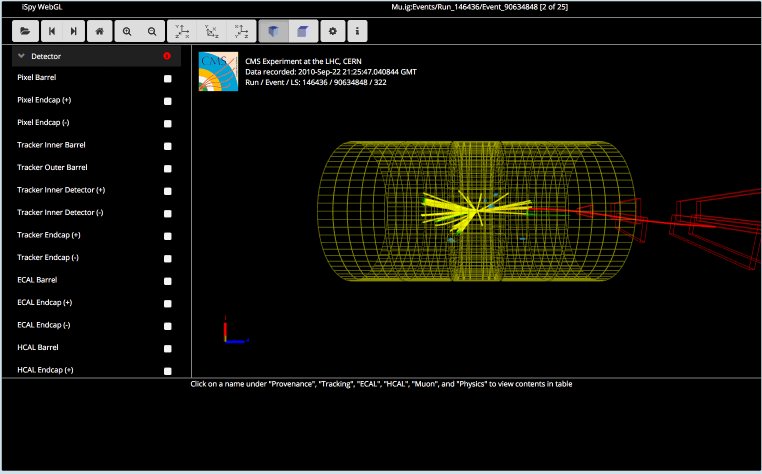
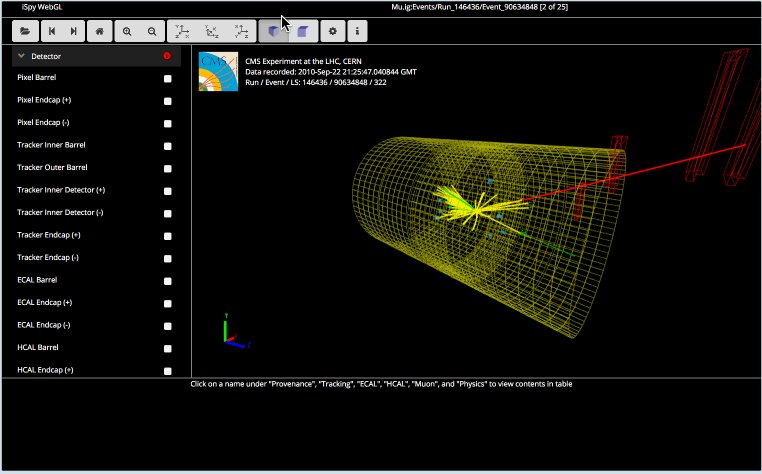
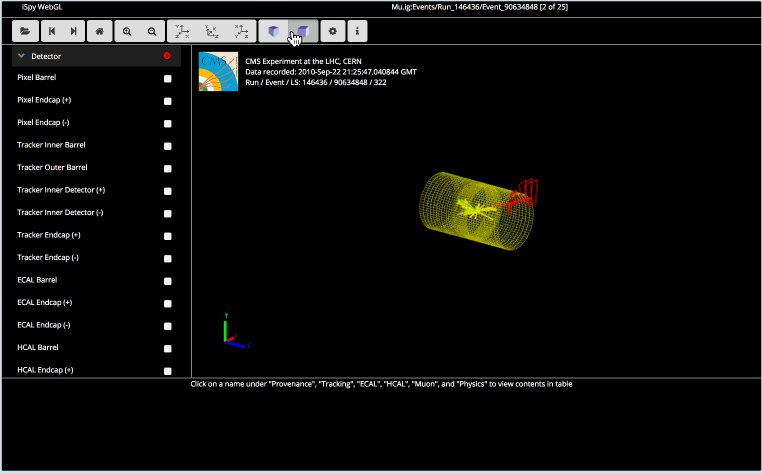
 Switch
between
a perspective projection and an orthographic projection.
Switch
between
a perspective projection and an orthographic projection.
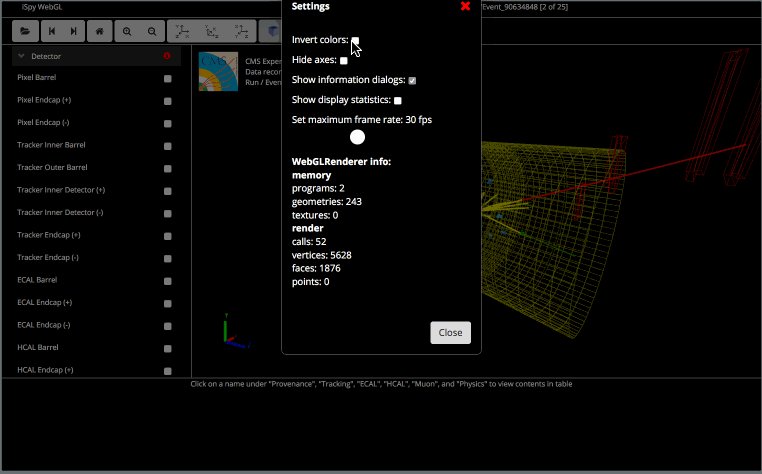
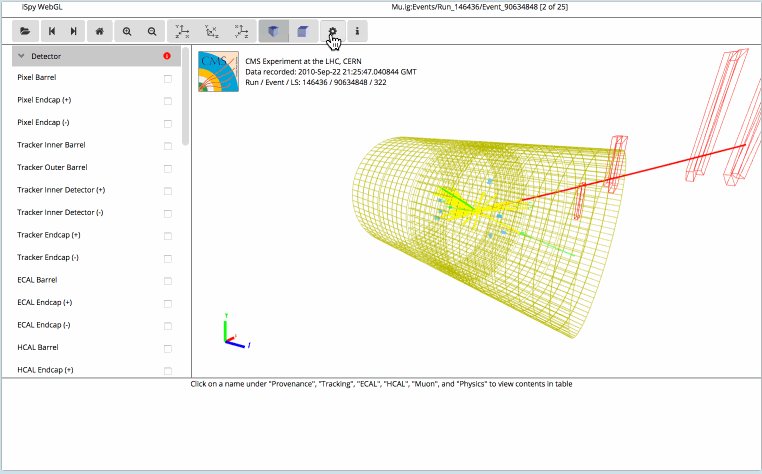
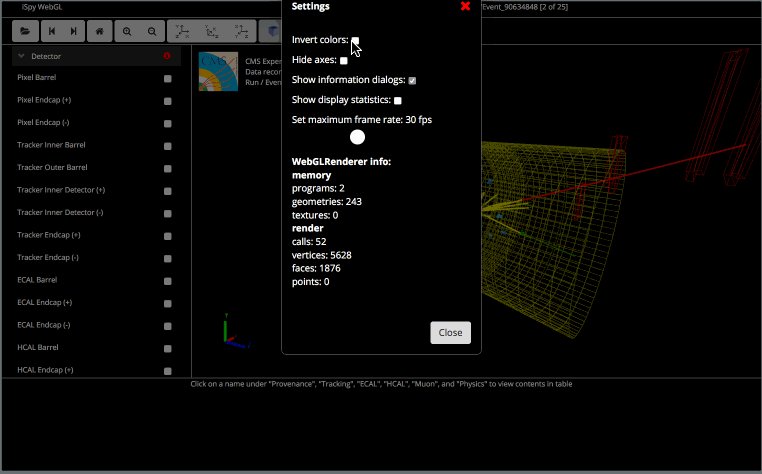
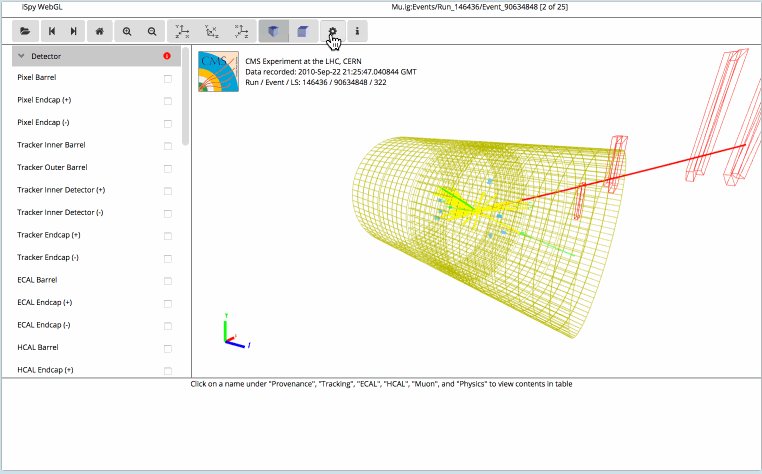
Use the settings button to invert the colours of the display or display the
frame
rate.


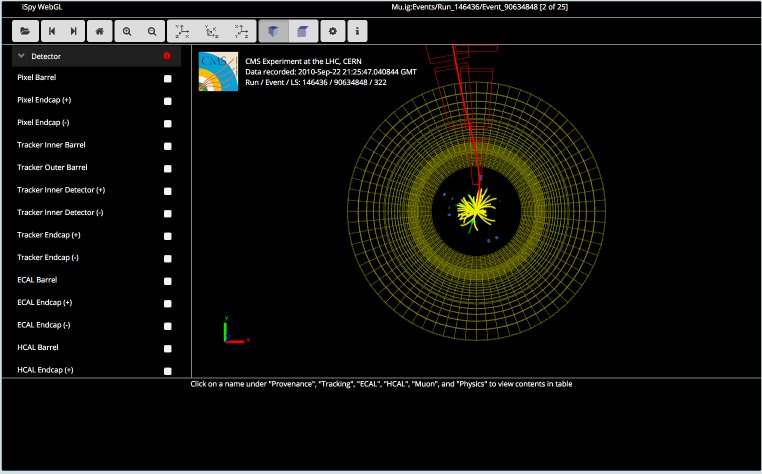
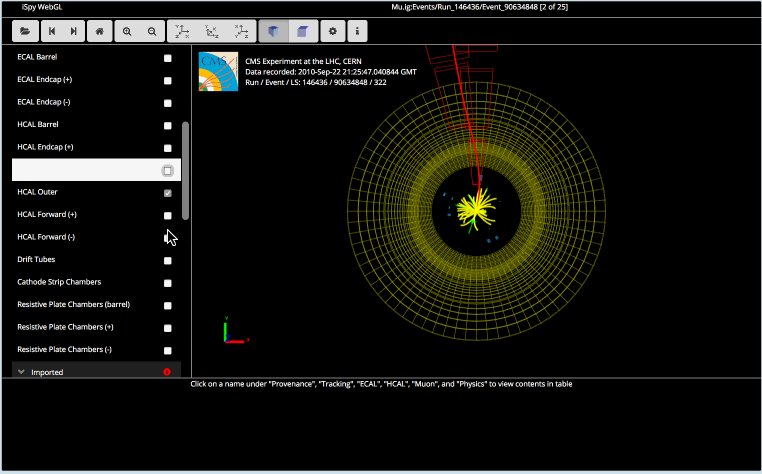
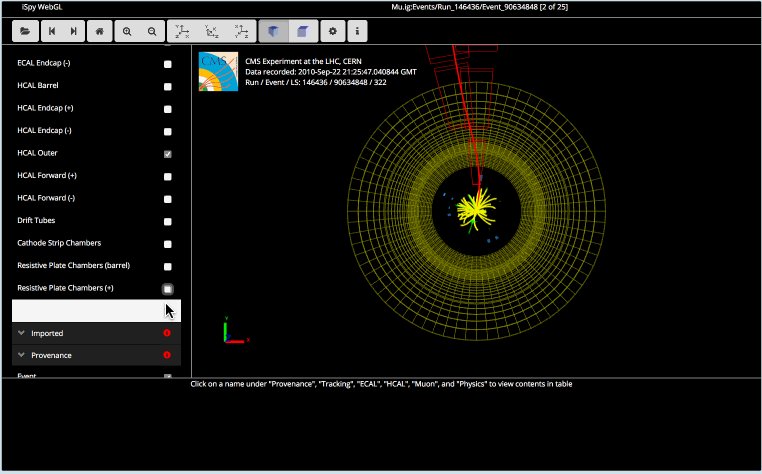
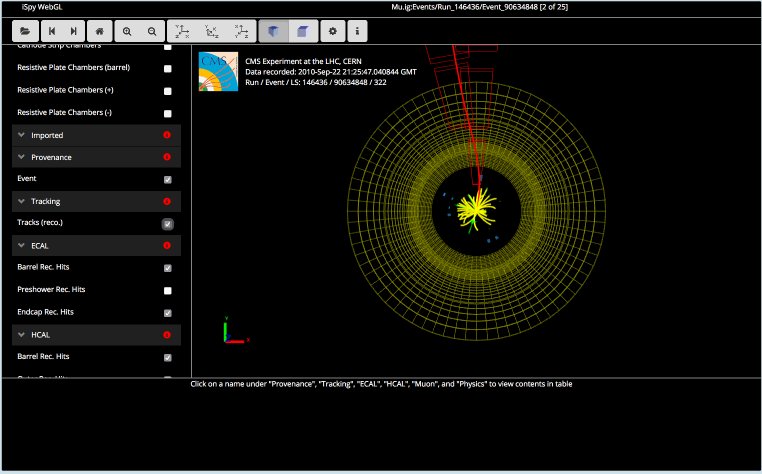
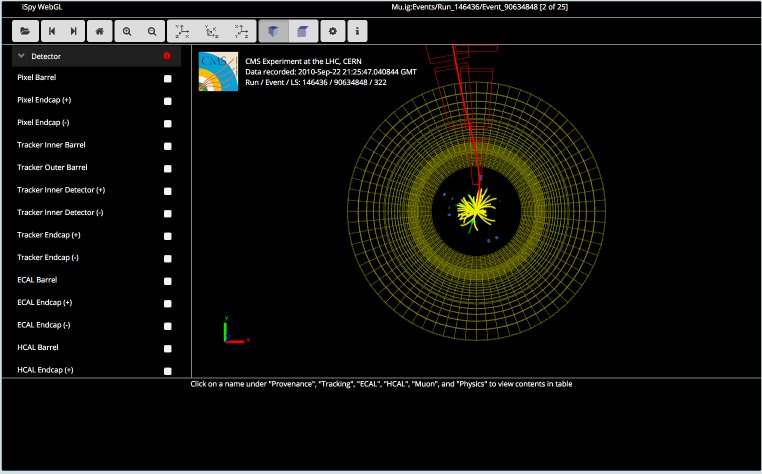
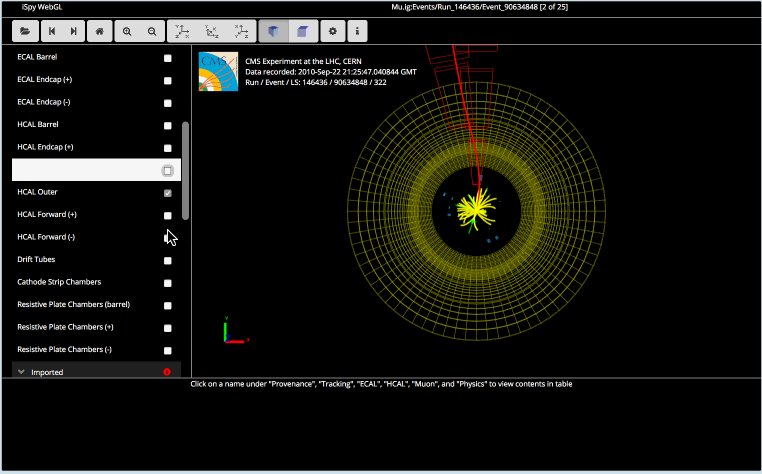
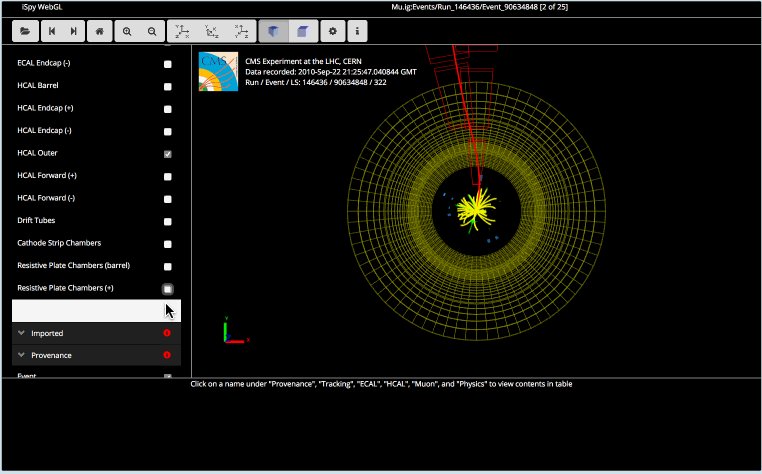
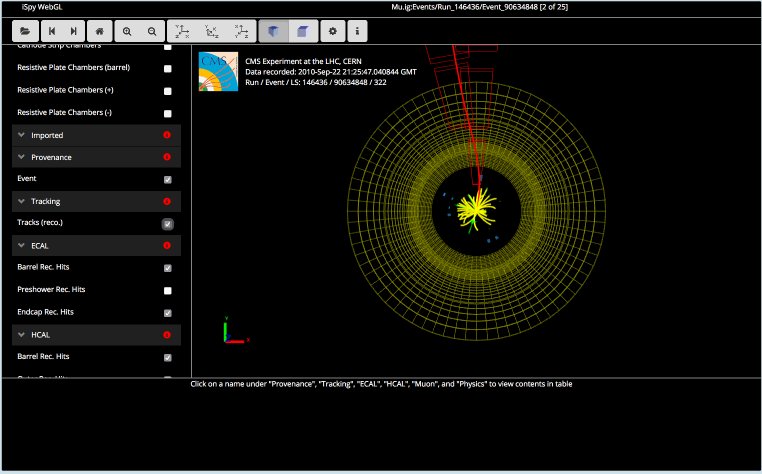
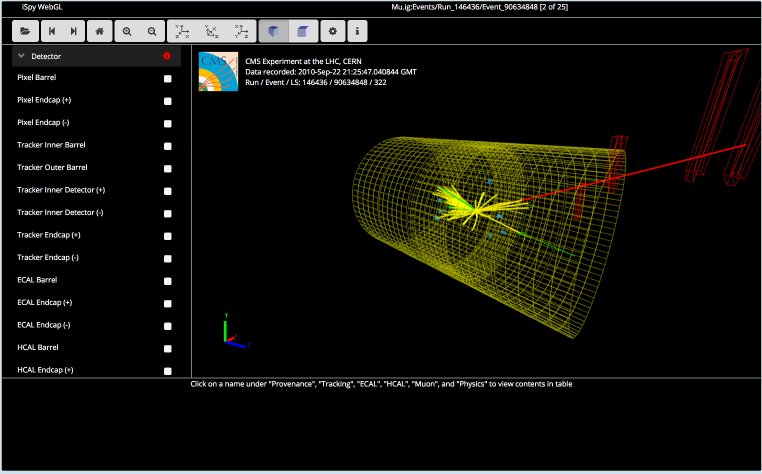
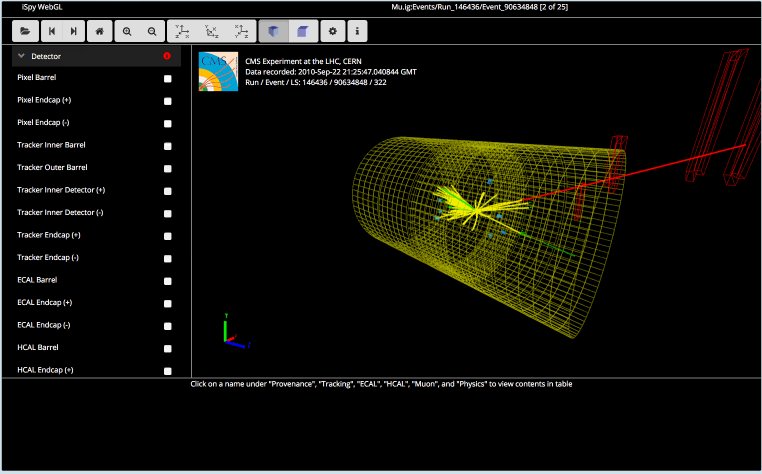
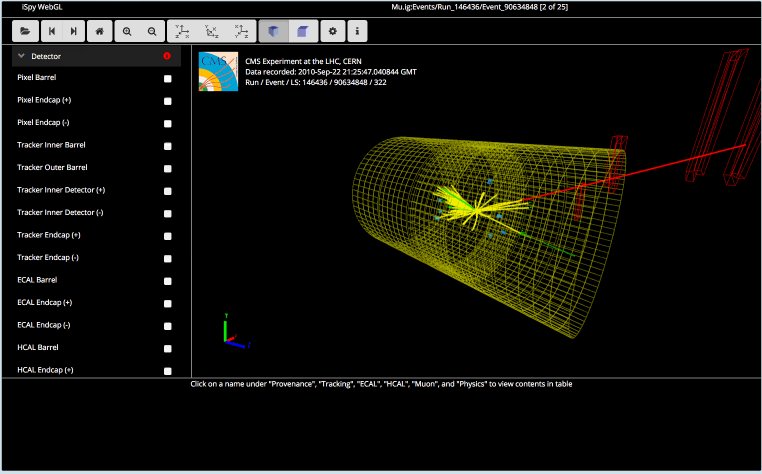
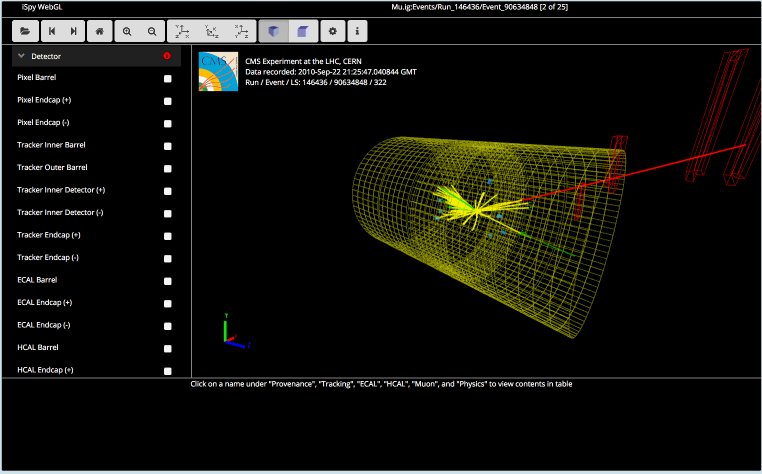
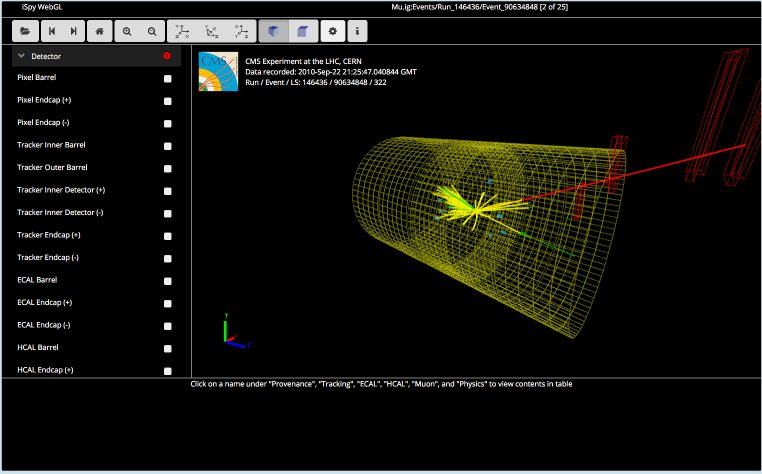
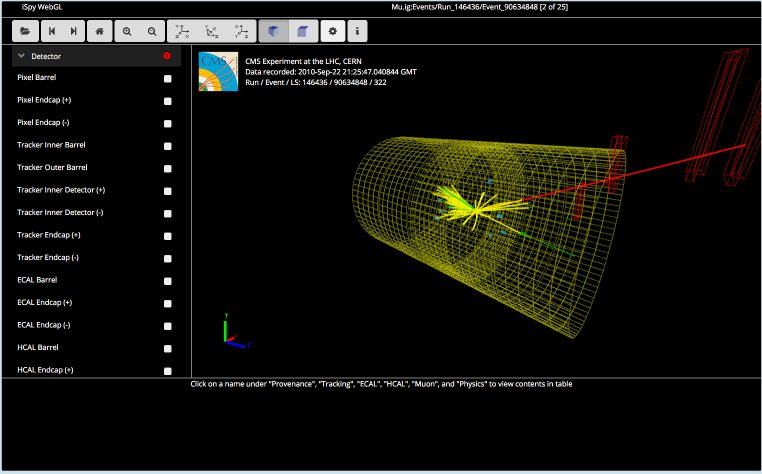
Sidebar
Click on the checkboxes to show or hide the CMS sub-detectors, particle tracks and hits, and
more.